さぎりんのjimdo疑問解決集!
さぎりんのjimdo疑問解決集!・・・jimdo HP作りで出来たこと♪
jimdoで文章項目から見出し&画像にリンクを貼る
HTMLの知識がゼロでもHPが作れるjimdoですが、同じページ内にリンクを貼る機能や見出し&画像にリンクを貼る機能が無いですね。全くのHP初心者の私ですが作成中にページ内リンクの必要性を感じ、解説本やサイトを色々調べました。それぞれ基本は同じ様なのですが、アンカー(着地点)の設定のためにHTMLを編集する方法が多いですね。文章項目から文章項目へのリンクならその方が簡単だと思いますが、見出しや画像にはHTMLの編集画面が無いのです。
しかし、リンクの出発点のHTMLの編集だけでOKな方法があるのですね!出来ると嬉しい手順を書きましたのでご覧ください♫
このページは専門的な説明は致しません。その代り、私のように分からなくてもやってみたい!と思っている方のために細かくスクリーンショットを載せております。
注※用語等の説明はちゃんとした解説サイトをご覧ください(~_~;)
注※Win7・ブラウザはインターネットエクスプローラ11使用。使用環境が異なる場合はご自身でお調べ願います。
注※分かり易くするためリンクの出発点を発リンク、着地点を着リンク又はリンク先と表記しております。
▼たとえばこんな目次(文章項目)
1.(発リンク)同じページの文章項目から見出しへ飛ぶ
2.(発リンク)文章項目から自身のHPの他のページの画像へ飛ぶ
▲それぞれ実際にリンク先へ飛びます。1はすぐ真下ですが (๑゚ㅁ゚๑)
▼1の着地点。見出し・小を選びました。

1.(着リンク)同じページの文章項目から見出しへ飛ぶ
まずリンクの着地点のIDを取得します。自身のHPのアドレス経由で(ログイン中の編集画面では無く)目的のページへ移動し、着リンクにしたい箇所を表示します。(編集画面からでも出来ますが文字列が長くて目が迷子!?になります)

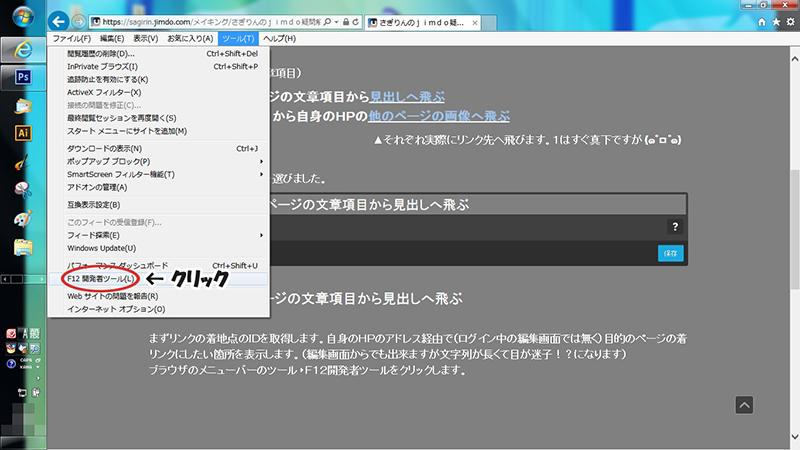
ブラウザのメニューバーのツール ‣ F12開発者ツールをクリックします。

左端上にある矢印をクリックします。

IDを知りたい箇所をクリックします。(薄いブルーで表示される枠で囲まれた部分)

薄いブルーで表示された部分に目的の場所のIDがあるのでコピーします。(上の画像は右クリックでコピー)
メモ帳などに貼り付けます。
メモ帳はこの後も使うので、画面を切り替えやすいようにデスクトップのタスクバーに追加してあります。

編集画面に戻り </> マーク をクリックします。(上図の右上にありますね)
ここでは目次1の文章項目のHTMLを編集します。矢印の部分に下記タグを入力します(IDはメモ帳からコピペ)
<a href="#○○">
○○にはメモ帳にコピペしたIDを入れます。今回の例では cc-m-header-数字部分
リンクしたい文字をはさんで(例では見出しへ飛ぶ部分) </a>を入力します。

上の画像はコードを書き換えた状態。入力が終わったらOKをクリック。
※タグを入力する場所を変えるなど試してみると、表示の仕方が変わるのでどこに入れるのが適切か分かります。間違えても </> ボタンの左にある設定解除ボタン(消しゴムマーク)でやり直せます。
2.文章項目から自身のHPの他のページの画像へ飛ぶ
続いて目次2より。こちらは画像が着地点(リンク先)になるので画像が表示されているページに移動し、前述と同様にIDを(自身のHPのアドレス経由で)取得します。同様にメモ帳などにコピペしておきます。


そしてもう一つ。画像が表示されているページのアドレスもコピペしておきます。アドレスはアドレスバー(上の画像の左上)から右クリックでコピーできます。ここは必ず自身のHPのアドレス経由で行う(編集画面のアドレスではありません)

編集画面に戻り </> をクリックします。ここでは目次2の文章項目のHTMLを編集します。
矢印の部分に下記タグを入力します(ID・アドレスはメモ帳からコピペ)
<a href="リンク先のページのアドレス/#○○">
○○にはメモ帳にコピペしたIDを入れます。今回の例では cc-m-textwithimage-image-数字部分
リンク先のページのアドレスにはアドレスバーからコピペしたアドレスを全てコピペ)
リンクしたい文字をはさんで(例では他のページの画像に飛ぶ部分) </a>を入力します。

上の画像はソースコードを書き換えた状態。入力が終わったらOKをクリック。実際にクリックしてリンク先に飛んだら成功です!</a>や# (ハッシュなどいくつか読み方ありますね) / (スラッシュ)の入力し忘れに注意してお試しください♫
私は何故か一文字にしかリンクされない等の失敗がありました。保存後再度ソースコードをチェックすると入れた覚えのない謎の文字列が追加されていました。作業中、文字を太字にしたり色を変更したりを繰り返したからだろうか!?成功箇所と見比べながら不要な文字列を削除したら上手くいきました。間違っても諦めずにやり直してみると良いですよ。
以上、「さぎりんのjimdoで文章項目から見出し&画像にリンクを貼る」でした。2017.02
おまけ(^o^)上掲ソースコードの画像を拡大しました。スマホでは読めなさそうなので。横向きなら読めるかな?


ホームに戻る


